Как подобрать цвета для сайта, цветовая гамма для сайта
Домен RU — 99 руб
Домен РФ — 99 руб
Если ваш сайт выглядит ужасно, то не ожидайте, что он станет популярным. И хотя у большинства людей нет идеального вкуса, уж явную халтуру они сразу заметят. Как подобрать цвета для сайта, чтобы не распугать посетителей, а наоборот, привлечь их дизайном своего блога?
Далеко не все веб-мастера обладают дизайнерским образованием, идеальным вкусом и зорким глазом. Порой, посещая некоторые сайты, удивляешься: как можно было подобрать такую цветовую гамму? Это же кошмар! Полная несовместимость всех цветов! Как можно было сделать такой подбор цвета для сайта?
Но насколько это важно, правильно подобрать цвета для сайта? Последние исследования показали: посетителю нужны доли секунды, чтобы оценить сайт и составить своё отношение к нему. Это происходит на подсознательном уровне, и человек более охотно задержится и снова посетит тот сайт, который будет радовать его глаз.
Как подобрать цвета для сайта?
Я долго мучился этим вопросом, искал какие-то программы, которые могли бы мне в этом помочь, но всё безрезультатно! И вот совсем недавно я сделал для себя открытие, обнаружив замечательный сайт с такими функциями. Сайт colorschemedesignerбесплатно предоставляет все нужные функции, чтобы подобрать цветовую гамму сайта.
Можно подобрать сочетание цветов в пределах одного, двух, трёх взаимно совместимых цветов. Всё очень удобно и функционально, подбор цвета для сайта онлайн, и даже не нужно устанавливать какую то программу!
Сайт прост в освоении, забиваем наш основной цвет, показываем, сколько совместимых оттенков мы хотим видеть и после этого подбираем из предлагаемого. Конечно, и тут без вкуса к прекрасному не обойтись, но в техническом плане это очень помогает. Для этого сайта я выбрал цвета, которые есть у пингвина, символа Linux.
Какие лучшие цвета для сайта?
Проведено много исследований о влиянии тех или иных цветов на психику человека, их можно найти во всемирной паутине. Тут все зависит от тематики сайта, от себя лишь дам совет: НЕ ДЕЛАЙТЕ ЯРКИХ , ВЫЗЫВАЮЩИХ цветов, они всегда раздражают. Все цвета сайта должны не только сочетаться, но и приносить эстетическое наслаждение.
Так же делайте текст достаточно контрастным, белый фон и черный буквы, и никак не наоборот. Вот посмотрите в этой статье я разбирал сайт, пример ужасного дизайна, не делайте так.
Цветовая палитра сайта так же не должна быть слишком разнообразна: два или три цвета. Цветовая палитра для сайта так же должна быть одинакова по всему сайту: если синий, то синий ТОЧНО такой же, а не ЧУТЬ другого оттенка. Все это мелочи, казалось бы, но из них складывается общая картина ПРОФЕССИОНАЛЬНОСТИ дизайнера.
Самые приятные цвета для сайта
Источник: https://vashyuriskonsult.ru/ooo92/kak-podobrat-cveta-dlya-sajta-cvetovaya-gamma-dlya-sajta/
Роль цвета в оформлении сайтов
Одним из направлений психологии поведения является психология цвета, которая раскрывает секреты влияния различных цветов на наше восприятие и действия. Цвет обладает сильным влиянием на человеческие эмоции, установки.
В мозге происходит сложный процесс, который начинается со считывания цвета глазами и в итоге вызывает колебания настроения, эмоций. Все больше исследований доказывают, что цвет зачастую играет определяющую роль в принятии решения. Например, исследования С.
Сингх (Satyendra Singh) показывают, что покупатель всего за 90 секунд формирует мнение о продукте, причем 62-90% этого взаимодействия определяется только цветом.
В данной статье предлагается рассмотреть роль цвета в веб-дизайне.
Выбранные цветовые схемы задают направление для используемой на сайте графики, фона, заголовков, границ, кнопок, всплывающих окон. Отдельно стоит отметить выбор внешнего вида кнопки Call-To-Action, которая должна мотивировать к совершению действия во многом за счет цвета, выделяющего ее на фоне сайта.
Все чаще в веб-дизайне встречаются фотографии, к которым применяются фильтры в виде цветовых наложений (цветные «линзы»), которые позволяют дополнить любое изображение эмоциональными атрибутами выбранного цвета.
Визуальное решение и выбор цвета в частности не должны подчиняться только эстетической цели. В современных условиях сайту недостаточно хорошо выглядеть, его визуальное решение должно содействовать целям самого бизнеса, а значит, мотивировать клиентов на определенное поведение. Для этого веб-дизайнеры и маркетологи используют различные походы и инструменты.
Для начала рассмотрим, почему именно сегодня вопрос о выборе цветового решения сайта особенно актуален. В последнее время все более популярными становятся яркие, насыщенные цвета.
Эта тенденция распространяется на различные сферы бизнеса, в том числе и на новостные сайты, сайты промышленных компаний, для которых уже сформировались традиционные цветовые решения.
Такому изменению способствуют два важных фактора: совершенствование разрешений, цветопередачи дисплеев и растущая популярность плоского дизайна.
Новые технологии существенно расширили возможности в количестве используемых цветов, они же позволили проводить более глубокий и четкий анализ восприятия цвета людьми. Плоский и материальный дизайн предполагают использование ярких цветов. С популярными палитрами материального дизайна можно ознакомиться здесь ().
Для того, чтобы подобрать наиболее подходящую цветовую схему, дизайнеры ориентируются на психологию цвета, которая раскрывает эмоциональную, смысловую составляющую цвета, цветовой круг, показывающий отношения между различными цветами. Также во внимание принимаются существующие тренды, устоявшиеся для той или иной сферы деятельности цветовые решения. Решающим моментом является поставленная цель, специфика бизнеса и его аудитории.
Как «работают» разные цвета
Более подробно рассмотрим, как «работают» некоторые цвета, для каких ситуаций они наиболее подходят, какие имеют ограничения при использовании.
Синий цвет
Источник: https://www.seonews.ru/analytics/rol-tsveta-v-oformlenii-saytov/
Выбор цветов для оформления сайта
Представьте себе мир без цветов: скучноватое было бы место, не правда ли? Так и с веб-сайтами – цветовая схема влияет на восприятие со стороны посетителей.
На самом деле подобрать цвета для сайта не такая уж и легкая задача, особенно если речь идет о коммерческом проекте.
Тем не менее, не нужно быть топовым дизайнером, просто понадобится желание и базовое понимание того, что работает, а что нет.
https://www.youtube.com/watch?v=IC7ThmPtDug
К счастью, выбрать цветовую схему для сайта легче чем для гостинной, можно не боятся ошибок, и экспериментировать сколько понадобится.
Если речь идет о корпоративном проекте, то можно воспользоваться тремя проверенными решениями:
- бренд и корпоративный стиль. В этом случае дизайн будет выполнен с применением цветов, используемых в символике компании;
- символика страны. Подойдет далеко не всем, но сочетание в палитре цветов, используемых в государственной символике – тоже проверенный вариант;
- содержание и контекст. В данном случае подбор цветовой гаммы сайта осуществляется на ассоциативном основании, например, если интернет-магазин торгует товарами для детей, то это будут нежные, пастельные цвета и оттенки.
При подборе палитры можно воспользоваться как профессиональными программами, так и бесплатными онлайн-инструментами, которые предоставляют немало полезных возможностей.
При выборе цветового оформления сайта, необходимо учитывать несколько важных моментов:
- Нужно ли придерживаться определенных цветовых предпочтений? Это важно по отношению к корпоративным сайтам, которым необходимо придерживаться символики бренда.
- Какова цель сайта? Если проект ориентирован на продажи, применяемая гамма должна вызывать определенные эмоции у людей.
- Как цветовая схема будет сочетатся с фотографиями и другими графическими изображениями? Они должны органически дополнять друг друга.
Сколько цветов следует использовать?
Довольно спорный вопрос, но большинство дизайнеров рекомендуют использовать не более трех основных цветов на сайте. Дело в том, что чем больше цветов вы используете, тем труднее добиться их гармоничного и сбалансированного сочетания в дизайне.
Если же говорить о соотношении, то в качестве отправной точки можно взять правило 60-30-10, которое на протяжении многих лет используется в интерьере и моде, и одинаково хорошо работает и в веб-дизайне. Согласно этому правилу, используются три разных цвета, в сочетании 60%, 30% и 10% соответственно:
- 60% будет основным цветом вашего сайта и задавать общий фон;
- 30% должны контрастировать с 60%, чтобы создать визуально приятный эффект;
- 10% является цветовым акцентом, который должен дополнять первый или второй основной цвет.
Хорошим вариантом является выбор в качестве одного из основных «нейтрального» цвета (белый, серый, бежевый, черный и т. д.). Это дает свободу в плане выбора двух остальных цветов, так как нейтральные как правило, хорошо сочетаются практически с любыми другими.
Во многих случаях у вас может возникнуть потребность разнообразить цветовую палитру сайта применив больше, чем три цвета.
Вместо того, чтобы использовать дополнительные цвета, рискуя испортить дизайн, попробуйте применить различные оттенки и тона уже существующих.
Осветление или затемнение тона в различных местах позволяет добиться необходимых акцентов, не нарушая при этом гармонии цветового баланса.
Источник: https://www.imagecms.net/blog/obzory/vybor-tsvetov-dlia-oformleniia-saita
Психологии цвета для улучшения конверсии сайта
Изучение психологии цвета играет значительную роль в разработке и усилении качеств дизайна вашего сайта. Использование правильных цветов может создавать особое настроение у посетителей, а это, в свою очередь, помогает им взаимодействовать с сайтом.
Цвет обладает властью: привлекая внимание клиентов и вызывая правильные эмоции, он способен улучшить конверсию сайта и повысить процент продаж.
Часто именно цвет «задаёт тон» общественному восприятию вашего бренда и именно цвет помогает грамотно понять вашу цель.
Однако порой бывает сложно ответить на главные вопросы: Какой цвет подходит моему бренду? Какой цвет необходимо выбрать, чтобы достичь максимального эффекта воздействия?<\p>
Важно понимать, что психология цвета оказывает значительное влияние и на процесс убеждения. Помните, что убеждение не является принуждением, манипуляцией или, непосредственно, навязчивостью.
Речь, скорее, идёт о способности дать посетителям сайта взглянуть на ваш продукт или услугу под другим углом, чтобы впоследствии это помогло им добровольно решиться на определённый шаг: будь это акт взаимодействия в форме обратной связи или же покупка.
Но, естественно, ключевым аспектом психологии цвета является целесообразность и сочетаемость с другими элементами сайта.
Если оставить эти нюансы без внимания, то независимо от цветовой схемы ваша услуга или продукт рискуют не продаваться.
Для того чтобы принцип психологии цвета начал функционировать на пользу сайта, контент, дизайн, скорость загрузки, форма обратной связи и другие факторы целевой страницы должны восприниматься и работать в тандеме.
Цвет и конверсия
Учёные доказали существование особой связи между цветом продукта и стремлением его приобрести. Таким образом, каждый раз, когда вы видите цвет, в гипоталамусе вашего мозга происходит цепь реакций. Вследствие этих реакций определённые гормоны высвобождаются в щитовидную железу, тем самым вызывая эмоции, которые влияют на поведение.
И на самом деле, от 62% до 90% наших решений, ведущих к покупке, основываются исключительно на цветах! Так что более глубокое изучение психологии цвета и её грамотное применение способно намного улучшить как конверсию, так и продажи. Кроме этого рекомендуем обратить внимание на примеры архетипов в рекламе.
Где необходимо использовать цвета
Выбранные вами цвета могут быть не всегда явно выражены, но и в этом случае от них многое зависит. Ниже приведены составляющие сайта, по отношению к которым следует быть осторожными с выбором цвета:
- Всплывающие окна
- Границы
- Заголовки
- Фоновые тона
- Основные баннеры или тематические изображения, заполняющие большую часть сайта
- Различные кнопки и формы для заполнения
При выборе цветовой гаммы для этих частей сайта ориентируйтесь на тип целевой аудитории вашего сайта. Давайте посмотрим, как это работает.
Найти свой цвет
Каждый цвет вызывает различные эмоции, которые вы можете обратить себе на пользу, — просто нужно понимать, какое сочетание цветов работает в большей степени благозвучно с вашей целью и как.
Взгляните на успешный образ бренда L’Oreal и обратите внимание, как эффектно использованы различные оттенки розового на фоне драпировки глубокого фиолетового цвета. Такие изображения выглядят очень притягательно, особенно для женщин: они дарят ощущение красоты и удовольствия в сочетании с изысканностью.
Дизайнеры компании нашли самые подходящие для их цели цвета — чтобы выразить именно то, ради чего создаются продукты и декоративная косметика L’Oreal. А теперь попробуйте представить какой-нибудь другой цвет платья, цветов или фона — всё будет иначе, другие оттенки не произведут на нас такого поразительного эффекта.
Источник: https://blog.seonic.pro/psixologii-cveta-dlya-uluchsheniya-konversii-sajta/
Психология цвета и ее влияние на конверсию сайта
Изучение психологии цвета (Psychology of Color) может существенно помочь дизайнеру в работе над макетом сайта.
Использование правильных оттенков, гармонично сочетающихся между собой, позволяет в какой-то мере оказывать влияние на пользователей и настраивать их на определенную модель поведения.
Давно известно, что разные цвета вызывают различные эмоциональные реакции, а это означает, что грамотное использование цвета может помочь в повышении конверсии сайта, так как посетители не будут испытывать негативных эмоций.
Большинство людей формируют свое мнение о бренде, основываясь на визуальном впечатлении.
Разумеется, одного цвета тут недостаточно – бренд сам по себе должен удовлетворять какую-либо потребность и делать это наилучшим образом, но и фирменные цвета также нельзя сбрасывать со счетов, так как они формируют прочные ассоциативные связи.
Обращаясь к веб-дизайнеру, многие заказчики не имеют понятия, какой цвет наилучшим образом соответствует их бренду. А между тем это один из главных вопросов, ответ на который нужно знать еще до того, как дизайнер начнет работу над прототипом.
Важно понимать, что психология цвета играет очень большую роль в убеждении.
Убеждение в веб-дизайне – вещь довольно эфемерная, если говорить исключительно о цветовой гамме, но между тем оно реально существует и оказывает воздействие на пользователей.
При этом нужно иметь в виду, что убеждение не является принуждением, манипуляцией или напористостью. Убеждение лишь помогает посетителю сайта совершать некие действия. Как минимум, остаться на сайте.
Важным аспектом психологии цвета является значение различных оттенков. Если цветовая гамма сайта лишена значения, то услуги или продукты, представленные на сайте, не заинтересуют целевую аудиторию, независимо от того, насколько удачно подобрана цветовая гамма. В качестве примера можно представить себе сайт аптеки, созданный с использованием сине-фиолетовых оттенков.
А можно пойти еще дальше – аптечный сайт, где используется только два цвета: черный и белый. Будет ли такой сайт пользоваться успехом? Ни в коем случае. Сайты подобной тематики, как правило, создаются с использованием различных оттенков зеленого и комплиментарных им цветов.
И это не устоявшаяся традиция – именно эта цветовая гамма вызывает у большинства людей ассоциации со здоровьем, медициной и лекарствами.
Чтобы психология цвета действительно работала на пользу сайта, очень важно, чтобы она тесно взаимодействовала с его содержанием, дизайном (в смысле, конструкцией), скоростью загрузки, призывом к действию и другими факторами.
ЦВЕТ И ПРЕОБРАЗОВАНИЯ
Многочисленные исследования доказали, что имеется тесная связь между цветом продукта и стремлением человека его приобрести. Каждый раз, когда мы видим цвет, в гипоталамусе нашего мозга запускается цепная реакция. Щитовидная железа выбрасывает гормоны, которые вызывают определенные эмоции, влияющие на наше поведение.
Согласно опубликованным данным, от 62 до 90% решений о совершении покупки принимается на основе бессознательного анализа цветовой гаммы. Следовательно, если дизайнер сможет хорошо разобраться в психологии цвета, то он сможет получить гораздо больше переходов на сайт, что сразу же отразится на показателе конверсии.
ПРАВИЛЬНОЕ ИСПОЛЬЗОВАНИЕ ЦВЕТА
Основной цвет, который используется на сайте, в большинстве случаев соответствует заявленной тематике. Однако есть ряд случаев, когда нужно уйти от выбранных оттенков и добавить другие цвета. Но нужно быть осторожным, так как неправильный выбор цвета может оттолкнуть пользователя и все усилия дизайнера не принесут результата. Нужно быть очень внимательным, проектируя:
- Всплывающие окна
- Границы
- Новости
- Фоновые цвета
- Баннеры и графику
- Кнопки, особенно с призывом к действию
ВЫБОР НАИБОЛЕЕ ПОДХОДЯЩЕГО ЦВЕТА
Как уже было отмечено выше, цвет может генерировать различные эмоции, которые есть смысл использовать в своих целях. Для дизайнера сегодня просто необходимо знать, какие именно цвета окажут наибольшее влияние на целевую аудиторию.
Если взглянуть на приведенную ниже иллюстрацию, то можно понять, каким образом использует насыщенные цвета бренд L’Oreal.
В этой рекламе можно увидеть удачное сочетание различных оттенков розового. Сам выбор цветовой гаммы уже говорит, что данная реклама направлена на женскую аудиторию. А выбранная цветовая палитра создает ощущение красоты и радости в сочетании с изысканностью.
Стилисты L’Oreal нашли именно те цвета, которые в полной мере отражают характер продвигаемых брендом продуктов. Если же представить себе ту же модель, но в окружении оттенков зеленого, оранжевого или желтого, то изображение не дало бы нужного эффекта.
ЯРКОСТЬ И КОНТРАСТНОСТЬ
Яркость также играет очень важную роль в дизайне веб-сайта. Как правило, считается, что женщины предпочитают мягкие цвета, а мужчинам нравятся оттенки поярче.
В рекламе L’Oreal оттенки розового являются мягкими, несмотря на свою насыщенность, то есть они явно «женские». Однако не все так просто. Женщины не всегда предпочитают «женские цвета».
К примеру, если они ищут в интернете одежду или какие-либо товары для своих детей, они, как и мужчины, скорее всего, предпочтут яркие оттенки.
Контраст является еще одним важным фактором, повышающим конверсию сайта. Если пользователю приходится прилагать усилия для того, чтобы прочитать, что написано на кнопке с призывом к действию, ни о каких продажах не может быть и речи.
Все важные элементы дизайна должны быть контрастны по отношению к фону, а их оттенок должен вызывать нужные эмоции. Иными словами, кнопка «Купить сейчас» должна быть максимально заметна, но при этом она не должна вызывать негативных эмоций.
ПСИХОЛОГИЯ ЦВЕТА: ПРИМЕРЫ
Согласно данным, опубликованным на сайте moz.com, дизайнеры, работающие над сайтом онлайн-казино, просто изменили цвет кнопки с призывом к действию с зеленого на желтый. Результат – колоссальный рост конверсии на 187,4%.
При этом выбор был не случаен – к таким результатам удалось прийти, перепробовав множество оттенков, и только один из них действительно показал рост конверсии. Даже другой оттенок желтого увеличивал конверсию максимум на 15%.
Есть о чем задуматься.
То, что психология цвета действительно влияет на поведенческие факторы, доказывает исследование, проведенное сотрудниками Университета Рочестера. Ученые изучали влияние красного цвета на эмоциональное состояние человека.
Выяснилось, что оттенки красного, ассоциируются в первую очередь как сигнал об ошибке. Всего было проведено четыре различных эксперимента и во всех них отмечалось негативное влияние оттенков красного.
Также выяснилось, что постоянное ношение одежды красного цвета (участвующие в эксперименте студенты носили красные футболки) отрицательно влияет на успеваемость.
10 ЦВЕТОВ И ИНТЕРНЕТ-МАРКЕТИНГ
В психологии цвета каждый оттенок имеет эмоциональную окраску. Правильное использование цветовой гаммы действительно может помочь в повышении конверсии. Но какой цвет окажет наибольшее внимание на посетителя сайта?
Розовый. Если целевая аудитория сайта в основном женская, то оттенки розового будут хорошим выбором. Розовый – это цвет радости и романтики. Все что остается – выбрать нужный оттенок, максимально соответствующий образу бренда.
Синий. Синий цвет ассоциируется с надежностью и спокойствием. Для серьезных коммерческих сайтов, социальных сетей и других веб-ресурсов, позиционирующих себя как надежные, выбор синего цвета представляется наиболее верным решением.
Красный. Красный цвет лучше других привлекает внимание. Если нужно выделить какой-либо элемент, к примеру, кнопку действия, то есть смысл использовать оттенки красного. Однако при этом красный не должен выбиваться из основной палитры сайта.
Зеленый. Зеленый – это цвет жизни, мира и спокойствия. Если нужно создать сайт, посвященный проблемам экологии или интернет-магазин по продаже экологических продуктов, то выбор очевиден.
Желтый. Маркетологи знают, что желтый цвет ассоциируется с позитивом и отсутствием забот. Желтый лучше всего подходит для интернет-магазинов, торгующих игрушками и детской одеждой.
Фиолетовый. Это изысканность и элегантность. В сочетании с оттенками желтого и золотом фиолетовый можно использовать на сайтах, тематика которых – комфорт и роскошь.
Оранжевый. Очень часто оттенки оранжевого в сочетании с контрастными цветами используют бренды, связанные с высокими технологиями или сайты, представляющие различные электронные гаджеты.
Золотой. Как известно, золото ассоциируется с влиянием и престижем. Сегодня «металлические» оттенки не так популярны, но они могут быть полезны, если требуется продемонстрировать элегантность или стабильность.
Черный. Универсальный цвет, который прекрасно сочетается с другими оттенками. Его лучше использовать тогда, когда нужно добиться контраста на веб-странице.
Коричневый. Данный цвет, не отличается ярко выраженным позитивом или эмоциональной окраской. Тем не менее, данный цвет прекрасно подходит для множества сайтов. Мебель, строительство, экология – это темы, где оттенки коричневого будут вполне уместны.
ВМЕСТО ЗАКЛЮЧЕНИЯ
Выбор правильной цветовой гаммы, несомненно, влияет на популярность сайта у пользователей. Но для коммерческих сайтов выбор цвета имеет решающее значение – ведь цвет непосредственно влияет на конверсию. Выбор правильной палитры поможет максимально увеличить показатель конверсии – важно лишь подобрать правильный оттенок для всех ключевых элементов дизайна.
При этом нужно помнить, что, несмотря на глобализацию, значения цветов могут существенно различаться в разных культурах. В Китае белый цвет ассоциируется со смертью, а в европейской культуре это цвет чистоты и невинности.
Фиолетовый и сиреневый считаются женственными оттенками в большинстве стран, кроме Бразилии, где он так же, как и в Китае, напоминает о смерти.
Так что, приступая в подбору цветовой гаммы, не помешает задуматься о целевой аудитории и подобрать такие оттенки, которые не вызовут негативных эмоций у посетителей сайта.
Источник: https://freelance.today/poleznoe/psihologiya-cveta-i-ee-vliyanie-na-konversiyu-sayta.html
Какой цвет лучше выбрать для сайта
Чтобы сайт помогал продавать, стоит учитывать нюансы цвета.
Проблема
Неправильно подобранный цвет может сказаться на продажах сайта. Цвет – это один из психологических инструментов, который позволяет привлечь внимание посетителей к сайту. Как правило, у сайта есть несколько секунд, чтобы заинтересовать своего посетителя.
Очень важно, чтобы цвет отражал тематику вашего бизнеса. Иначе есть риск оттолкнуть и даже потерять посетителей. И наоборот, правильная цветовая гамма, удачное сочетание цветов могут повысить ваши продажи.
Решение
Подбирая цветовую гамму для сайта, стоит начать с трех вопросов.
- Для чего нужен сайт? Какие услуги, товары будут на нем представлены?
- Какие эмоции сайт должен вызывать?
- Кто ваша целевая аудитория? (Например, возраст, пол и т.д.)
В зависимости от этого можно выбрать основные цвета сайта, учитывая, какие эмоции он несет и для какой сфера бизнеса больше подходит.
Ключи к эмоциям
Каждый цвет в спектре способен вызывать определенные ассоциации и нести свой эмоциональный заряд. Вот несколько примеров.
Белый цвет
Ассоциативный ряд: простота, чистота, невинность.
Для какой тематики бизнеса подходит? Лучше использовать, как фон.
Черный цвет
Ассоциативный ряд: солидность, серьезность, сила, изысканность, элегантность, люкс, гламур, роскошь, тайна.
Тематика бизнеса: ритуальные услуги, ночные клубы, дорогой алкоголь.
Черный цвет хорошо работает при продвижении престижной продукции.
Красный цвет
Ассоциативный ряд: любовь, предупреждение, угроза, действие, возбуждение, страсть, сила.
Тематика бизнеса: эротические сайты, рестораны быстрого питания, энергетические напитки, сайты об автомобилях и спорте, сайты, связанные с действиями.
Синий цвет
Ассоциативный ряд: надежность, профессионализм, серьезность, доверие, власть, спокойствие.
Тематика бизнеса: юридические компании, банки, интернет-магазины (особенно продающие кондиционеры, морепродукты, лодки, вода и фильтры для воды и т.д.), консалтинговые компании, интернет-технологии, авиакомпании, туризм, социальные сети, платежные системы.
Зеленый цвет
Ассоциативный ряд: натуральность, природа, здоровье, лечение, животные, деньги, гармония, спокойствие, безопасность.
Тематика бизнеса: банки, медицина, услуги для животных, расслабляющие услуги, сайты о здоровье, лекарствах, экологически чистые продукты, еда, дети, дача.
Желтый цвет
Ассоциативный ряд: веселье, развлечения, любопыство, счастье, удовольствие, привлекает внимание.
Тематика бизнеса: широко применяется, пожалуй, только на рынке такси. Я бы не рекомендовала делать его основным цветом сайта. Лучше использовать его как акцентирующий в сочетании с другим цветом.
Оранжевый цвет
Ассоциативный ряд: праздник, веселье, творчество, молодежь, комфорт, энергичность, жизнерадостность.
Тематика бизнеса: организация праздников, развлечения, детские товары. Оранжевый цвет часто интерпретируется как “дешевый”. Поэтому этот цвет можно удачно обыграть, если компания продает товары в дешевом ценовом сегменте.
Розовый цвет
Ассоциативный ряд: сладость, молодость, нежность, невинность, мягкость, романтичность.
Тематика бизнеса: женские сайты и товары, знакомства, косметика и парфюмерия.
Коричневый цвет
Ассоциативный ряд: земля, тепло, уют. В большом количестве воспринимается как тяжелый цвет.
Тематика бизнеса: кофе, изделия из дерева, антиквариат, строительство, сайты, посвященные археологическим раскопкам, историческая информация. В дизайне данный цвет стоит минимизировать, чтобы он не оказывал подавляющего воздействия.
Серый цвет
Ассоциативный ряд: нейтральность, разумность, рациональность.
Тематика бизнеса: еще один цвет, который стоит минимизировать или вообще не использовать на сайте.
Повысить продажи вашего сайта
Практические рекомендации
- Цвета выигрывают за счет удачных сочетаний друг с другом. Кроме того, сочетание цветов позволит лучше передать весь спектр эмоций, которые вы хотите заложить в дизайн.
- Некоторые из цветов являются “эмоциональными стимуляторами”: они побуждают посетителей к действиям и провоцируют на импульсивные покупки. В первую очередь, это красный, синий и оранжевый. Эти цвета используют для кнопок или других важный действий на сайте.
- При выборе цвета нужно учитывать, кто ваша основная целевая аудитория: женщины или мужчины. Многочисленные исследования показывают, что женщинам больше нравятся такие цвета, как синий, фиолетовый, зеленый. Не нравятся – серый, коричневый, оранжевый. Мужчинам в целом ближе такие цвета, как синий, зеленый и черный, а оранжевый и коричневый они, скорее, не любят.
- Если ваш бизнес ориентируется на другие рынки, то важно проверить не будет ли выбранный цвет вызывать какие-то дополнительные ассоциации, связанные с культурой данной страны. Например, зеленый цвет в Южной Америке – цвет смерти. Голубой цвет в США ассоциируется с патриотизмом, а в Китае – с исцелением. В некоторых странах Азии белый цвет несет траур. Поэтому правильный цвет сайта нужно выбирать с учетом культурных особенностей целевой аудитории.
- Цвет, который увидят посетители сайта, может быть совсем не таким, как на компьютере посетителей. Например, от уровня освещенности и настроек монитора пользователя. Вы можете сделать свой сайт зеленым, а пользователи увидят его в ядовито-зеленой гамме. Или дама, которая хочет купить красную юбку, увидит её в розовых тонах.
- Чтобы цвет сайта одинаково воспринимался всеми посетителями, нужно использовать специальные цвета для web, а перед окончательным запуском дизайн стоит протестировать на разных компьютерах и в разных помещениях.
Инфографика: 40 фактов о том, как психология цвета может увеличить конверсию вашего сайта
Web-цвета для сайта
Вашему вниманию предлагается палитра цветов, рекомендуемых для сайтов.
При создании изображения для публикации в сети главной проблемой является правильная передача цветов на разных типах компьютеров, мониторов и браузеров. Когда браузер не в состоянии правильным образом передать тот или иной цвет, он подбирает похожий или смешивает несколько соседних цветов. Иногда первоначальный цвет может быть заменен на что-то совершенно неподходящее.
Цвета из данной палитры везде будут отображаться правильным образом и без искажений. Любой из 216 цветов «безопасной» палитры может быть использован для графики, текста и фонов.
Как пользоваться палитрой
Палитра состоит из 36 сочетаний 6 оттенков красного, зеленого и синего.
Над каждым цветом указаны два значения — RGB (для создания цвета в графическом редакторе) и HEX (для обозначения цвета в HTML).
Таблица «безопасных» цветов
Статья написана для журнала «PR в России»
Источник: https://prof-mk.ru/zvet-sajta/
Цветовая гамма для сайта. Бренд бутик MindExpert
Когда вы приняли решение заказать сайт , первое о чем вас спросит любой дизайнер — какая цветовая гамма для сайта вам ближе всего. Давайте разберемся, какие цвета подходят именно для вашей отрасли бизнеса.
Влияние цвета на человека
Любому человеку, даже не разбирающемуся в психологии или маркетинге, известно: цвета воздействуют на психику.
Цвета сайтов, которые нам нравятся, цвета, которые мы используем в гардеробе, цвет покупок, которые мы делаем – это все не случайно.
Даже несмотря на то, что каждый человек индивидуален и, к примеру, у двух близких людей могут быть разные предпочтения по цветовой гамме, все равно цвета влияют на людей одинаково.
Специалистами давно уже исследовано, какой цвет и как воздействует на человека. Не зря используют цветовую терапию и даже лечат цветом. Некоторые цвета помогают успокоиться и расслабиться, другие стимулирует мозговую активность, третьи придают энергии. И конечно же, такое важное влияние цвета на человека не могло укрыться и от маркетологов и дизайнеров.
Как мы выбираем, что покупать?
Выявлено, что одним из ключевых моментов в выборе того или иного продукта является именно цвет.
Вы знали, что вам хватает примерно 90 секунд, чтобы составить свое видение о продукте? Известно, что от 60 до 90% этого видения зависит именно от цвета.
И даже если мы отрицаем, что цвет как-то повлиял на наш выбор, что мы выбираем исходя из дизайна упаковки, известности фирм, качества продукта, цвет играет важнейшую роль в принятии решения о покупке.
Науку о цветах стоит изучать не только дизайнерам или маркетологам, но и обычным людям. Это поможет вам выбрать подарок нужного цвета для человека с определенным психотипом, составить презентацию на работе так, чтобы слушатели заняли нужную вам позицию по вашему вопросу, выбрать обои для ребенка в детскую комнату.
Цветовая гамма для сайта
В веб-дизайне цвет играет также не второстепенную роль. Выбор цвета фона, букв, заголовков, кнопок – все это действительно важно для того, чтобы посетители сайта не только останавливались на нем и проникались симпатией (если надо), но и давали конверсии. Грамотное использование цветовой гаммы позволит вам получать высокую отдачу.
Надо учитывать то, что для определенной цели и определенной аудитории необходимо использовать только подходящие цвета. К примеру, для интернет-магазина детских товаров вы вряд ли сделаете черный фон сайта, а для сайта, посвященного шинам для автомобилей, вряд ли предпочтете оранжевые или розовые цвета.
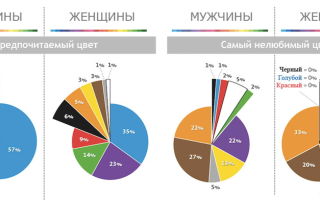
Женские и мужские цвета
Для того, чтобы определить, какой цвет предпочитает мужское и женское население, проводилось множество опросов.
Они показали, что большинство женщин (35%) любят синий цвет больше всего, затем по предпочтениям идет фиолетовый (23%) и зеленый (14%). Меньше всего женщинам нравятся серый, оранжевый и коричневый (и землистые оттенки).
Зайдя на любой женский сайт, можно убедиться, что цвета подбираются именно с учетом таких женских предпочтений.
Вопреки расхожему мнению о том, что любимый женский цвет – розовый, не много женщин выбрали этот цвет в качестве любимого. Розовый так или иначе ассоциируется с нежностью, с цветами, поэтому все равно этот оттенок для женщин используют достаточно часто. Но больше аудитории приведет сайт с синими, фиолетовым и зеленым цветом.
Наиболее популярные цвета у мужчин – как ни странно, тоже синий и фиолетовый. И к ним добавляется еще черный цвет, который ассоциируется с мужественностью.
Воздействие цветов на психику
В целом, если не разделять аудиторию по гендерным условиям, цвета оказывают схожее влияние как на мужчин, так и на женщин.
Красный: смелость, страсть, сила
Красный цвет, как известно, пробуждает энергию. Красный вызывает интерес – это однозначно, и побуждает к действию, например, к покупке.
Но с ним надо быть аккуратным: такой цвет может вызывать агрессию и перевозбуждение.
Поэтому, если сайт предназначен удерживать посетителя в более спокойным или расслабленном состоянии, то красный нужно использовать либо по минимуму. Либо вообще не использовать.
Оранжевый: хорошее настроение
Несмотря на данные исследований, многие создатели сайтов используют оранжевый цвет в качестве основного. Оранжевый считается теплым цветом, который заряжает энергией. Бутылка Фанты не случайно выполнена в оранжевом тоне: такой цвет несомненно говорит о легкости, молодости, радости.
Журнал Форбс проводил опрос, результаты которого показали, что оранжевый цвет для покупателей говорит о низкой цене продукта. Поэтому если вы, к примеру, продаете товар, преимущество которого – цена или просто продукт по низкой стоимости, или проводите распродажу – то оранжевый цвет отлично подойдет для этой цели.
Желтый: радость или тревога
Некоторые сайты, выполненные в желтом цвете, говорят о том, что они настроены игриво и дружелюбно. Желтый цвет, воздействуя на мозг, дает состояние повышенной эмоциональности.
Если у человека этот цвет ассоциируется с чем-то хорошим, например, у девушки может ассоциироваться с платьем, которое она носила в детстве на море, то, конечно же, желтый вызовет положительные эмоции. Однако желтый цвет также связан с повышенной возбудимостью и тревожностью, поэтому в школах не рекомендовано красить стены в желтый цвет.
Желтый в более теплых оттенках дает состояние бодрости, но не чрезмерной (как у красного цвета), а темные оттенки пробуждают любознательность.
Синий: надежность, спокойствие
Синий также можно использовать в разных оттенках. Конечно же, этот цвет используют многие сайты. Синий дает ощущение безопасности, доверия. Для сайта «Охтоморье» были выбраны синие оттенки, чтобы, с одной стороны, передать атмосферу моря, а с другой – подчеркнуть надежность компании.
Марк Цукерберг не случайно сделал сеть Фейсбук в синем тоне. Синий цвет гарантирует, что продукту можно доверять.
Серый: меланхолия и сдержанность
Этот цвет на сайтах уже давно не воспринимается тоскливым и скучным. Если правильно использовать серый, то он может придать сайту стиль и подчеркнет профессионализм. Многие создатели сайтов, используя серый, акцентируют внимание на своем стиле и лаконичности.
Зеленый: расслабление, стабильность
Зеленый цвет, как известно, позволяет расслабиться. Это приятный для глаз цвет, который гармонизирует внутреннее состояние. Этот цвет связан с природой, травой, листьями, поэтому и дает такое спокойствие. Все продукты, связанные с эко-тематикой, содержат на упаковке зеленый цвет.
При этом зеленый – символ стабильности. Американские доллары имеет зеленый цвет, поэтому зеленый может ассоциироваться и с достатком.
Фиолетовый: роскошь и творчество
Вы, наверное, замечали, что фиолетовый используется в сегменте премиум. Этот цвет связан со всем престижным, люксовым. Светлые оттенки говорят о романтичности, а более темные — о таинственности и роскоши. И в то же время фиолетовый — это цвет творчества. Фиолетовый вдохновляет, сподвигает на создание чего-то необычного.
Черный: стиль и сила
Черный цвет на сайте говорит о стиле, элегантности. Также черный цвет относится к сайтам, на которых размещены товары премиум класса. Дешевый товар никогда не будет продаваться на сайте с черным фоном.
Мы создавали сайт для фотоагентства FlashForward и соединили на сайте контрастные тона – черный и красный. Получилось стильно и лаконично, чего мы и добивались.
Белый: простота, чистота
На Западе белый считается символом чистоты. Белый цвет – самый универсальный. Это самый часто используемый цвет для фона сайтов. С белым цветом можно комбинировать абсолютно любой цвет.
Бежевый: скромность
Бежевый цвет редко используют отдельно, чаще всего он служит фоном для какого-то другого, более яркого цвета.
Но при этом с бежевым цветом надо быть очень аккуратным: его нужно уметь правильно сочетать с другими оттенками, не делать слишком темным.
Если правильного использовать бежевый, то ваш сайт будет смотреться по-настоящему стильно и красиво. Часто нежный бежевый используют для свадебных сайтов.
Еще кое-что о цветовой гамме для сайта
Существует понятие «эстетичных» и «неэстетичных» цветов. Так вот, доказано, что люди больше любят кликать на кнопки с «неэстетичным» цветом. Например, оранжевым, желтым, зеленым. Красную, конечно же, тоже часто используют, но красный подойдет не для всех сайтов и не для всех целей.
Итоги
Цвета играют очень важную роль и влияют на человеческую психику намного сильнее, чем мы могли бы себе представить. Зная, как именно работают цвета, можно создавать свой фирменный стиль исходя из целей и задач своего продукта. Ну а мы в этом вам поможем.
Источник: https://mind-expert.ru/articles/cvetovaya-gamma-dlya-sajta
10 ошибок в работе с цветом на сайте и как их избежать
Работа с цветом — важнейший навык любого веб-дизайнера. Грамотное владение им может принести сайту успех, а даже небольшая ошибка в создании гаммы доставить много хлопот в будущем. В этой статье специалисты сервиса AskUsers разберут 10 ошибок, которые дизайнеры допускают при работе с цветом на сайте, и расскажут вам, как их избежать.
Нежелание внедрять психологические приемы
Существует немало иссследований, которые описывает реакции и эмоции пользователя на цветовую гамму сайтов.
Это, безусловно, поле для спора — цветовые предпочтения определяются национальной культурой, личным опытом, другими причинами, но не учитывать вовсе настроение, передающееся цветом, нельзя.
И при создании сайтов точно так же стоит применять то, что нам известно о восприятии цвета.
Например, оранжевый — прекрасно мотивирующий к покупкам цвет. Отлично передает призывы к действию, подходит для интернет магазинов.
Зеленый цвет символизирует доверие, а что может быть важнее доверия, когда речь заходит о еде?
1. Слепое подражательство
Классическая ошибка заказчика — проекция собственных представлений о дизайне.
Ваш любимый форум сделан в теплых «карамельных» цветах, основные тексты темно-коричневые, а фон сообщений бледно-желтый? Это не значит, что сайт, посвященный кондиционерам, должен унаследовать такую гамму.
Кондиционеры должны создавать ощущение свежести — не зря большинство сайтов такого рода выдерживается в голубых и белых тонах.
Даже если вам очень нравится какой-то сайт, задумайтесь, прежде чем заказывать «точно такое же, но про мои товары».
2. Тусклый call-to-action
Если у вас на сайте есть мощный призыв к действию, он должен быть заметен пользователю — за него должен зацепиться глаз пользователя.
Бледный и не выделяющийся call-to-action, даже если он отлично сформулирован, просто не будет работать. Не так уж хороша и противоположная ситуация, когда СТА буквально кричит «НАЖМИ МЕНЯ».
Призыв к действию должен быть гармоничным и выделяться за счет выбора контрастных цветов и дизайна.
3. Избыточная цветовая палитра сайта
Чаще всего для оформления сайта достаточно двух-трех цветов. Бывают, конечно, очень удачные дизайнерские решения и с большим количеством цветов, но это исключения. Случается, два цвета выглядят отлично, а при добавлении третьего получается каша.
Советуем использовать при подборе цветовой палитры как минимум цветовой круг. При подборе с его помощью цветов нужно помнить, что хорошо сочетаются друг с другом соседние цвета и те, что расположены напротив.
Советуем также использовать специализированные сайты. Здесь можно сформировать свою гамму или использовать одну из уже готовых.
На первом примере для оформления текста используется 3 цвета, на втором всего два. Именно второй вариант смотрится лучше и текст на нем проще читается.
4. Разный цвет у однотипных элементов
Если на вашей посадочной странице имеется три кнопки оформления заказа, все они должны быть одного цвета. После того, как пользователь увидит первую, он будет воспринимать другие так же. Если кнопки разных цветов имеют одинаковые функции, это может вызвать некоторое замешательство.
На примере две кнопки с одним и тем же назначением на одном сайте. Неудачное решение.
5. Одинаковые цвета у разнотипных элементов
Противоположная ситуация — когда вы используете «любимый» цвет везде, где вам кажется, что надо сделать красиво.
Кнопки, предполагающие действия, и некликабельные элементы не должны быть похожи по цвету, это нарушает логику использования сайта.
Сделав кликабельную кнопку определенного цвета и стиля, вы создаете паттерн поведения, и если подобный элемент окажется неактивным, это нарушит привычное поведение пользователя.
6. Недостаток контраста
В погоне за необычной и яркой цветовой гаммой дизайнеры зачастую упускают важный момент: цвет текста и цвет фона должны быть достаточной контрастны, чтобы текст было легко читать. Этот принцип наглядно демонстрируется на примерах ниже.
7. Нестандартный цвет ссылок
Пользователь должен иметь возможность отличить ссылку среди текста, не трогая мышку. Конечно, цвет здесь — не единственный инструмент дизайнера, но, пожалуй, самый действенный. Три правила:
- Ссылки должны быть видны без наведения на них курсора.
- При наведении курсора ссылка должна менять цвет.
- Посещенные ссылки необходимо отмечать другим цветом, это особенно критично, если речь об информационном сайте с множеством публикаций.
На примере дизайнер выбрал крайне неудачный цвет оформления ссылок для навигации по портфолио.
8. Блеклый минимализм не для импульсивных продаж
Сегодня очень модно создавать лендинги, нацеленные, как правило, на импульсивные продажи. Такие страницы воздействуют на эмоции человека, на пробуждение в нем сиюминутного желания купить товар. Другое модное направление в создании сайтов — минимализм, он как правило, характеризуется одним или двумя цветами, часто строгими.
Два этих модных веяния чаще всего несовместимы. Нельзя продавать в расчете на эмоции, если ваш сайт не создает этих самых эмоций при просмотре.
Спокойные тона и строгий минимализм уместны, когда покупка рациональна. Да, минимализм может быть и нескучным, разноцветным и очень даже эмоциональным, но сейчас многие дизайнеры склонны к серым тонам и «воздуху», что не очень-то сочетается с продающими посадочными страницами.
Но это не означает, что продающий эмоциональный лендинг должен сиять всеми цветами радуги.
9. Неуместный черный
Маркетологи уже давно приучили потребителей в осязаемом мире к тому, что черный цвет упаковки почти всегда означает высокую стоимость и премиальный уровень качества товара. Вот для примера элитная марка пельменей и дорогие крупы:
Наши привычки, как и методы маркетологов, перекочевывают из супермаркетов на просторы интернета, к примеру, сайт ювелирной компании, выполненный в черном цвете, выглядит элегантно и дорого:
Не стоит использовать много черного цвета на сайте в качестве фона, если вы оказываете услуги в низком ценовом сегменте или продаете недорогие товары. Впечатления от сайта у посетителей не будут совпадать вашим торговым предложением.
10. Цветовые ограничения дизайнеру
Это правило не относится напрямую к дизайну сайта и подбору цветовой палитры. Речь о постановке задач перед дизайнером при разработке сайта. Если у вас нет уже внедренного фирменного стиля или узнаваемого логотипа (хотя и в этом случае правило частично применимо), не стоит задавать дизайнеру строгие рамки и ограничения по используемым цветам.
Ваше видение может быть сколько угодно прекрасным, но позвольте дизайнеру предложить свое. Если после нескольких попыток дизайнер так и не сможет показать нечто, что вам понравится, только тогда стоит задавать ему жесткие рамки в подборе цветовой гаммы.
Другое исключение: если вы уверены в том, что ваш вариант цветового оформления хорошо продуман и вы можете сами себе аргументировать этот выбор. Как правило заказчики не учитывают того, что берет в расчет дизайнер — читаемость текста, достаточная яркость кнопок и оптимальное количество цветов.
Выводы
Цветовая гамма создает первое впечатление пользователя о сайте. Очень важно, чтобы оно было положительным. Но нельзя просто так акцентировать внимание людей на цвете, подавайте с его помощью информацию.
Если вы не уверены в правильности выбора, воспользуйтесь данными тепловых карт или простым приемом размытия готового интерфейсного решения. Суть приема очень проста: необходимо с помощью графических программ размыть всю станицу и посмотреть какие элементы и блоки привлекают внимание в первую очередь.
Первый, второй и третий блок, которые привлекают внимание, должны быть самыми важными элементами с точки зрения пользовательского сценария.
Для примера мы размыли первый экран Aviasales.ru — внимание привлекают блоки элементов 1, 2 и 3. После прочтения заголовка, т.е. формирования у пользователя правильных ожиданий, он (вспоминаем про правила контраста) будет смотреть на нужные элементы выбора параметров и call-to-action.
А посмотрите, как четко выделяется на размытом фоне основное действие на сайте ostrovok.ru.
Если ваши интерфейсы проходят подобные тесты на ура, то дальнейшие улучшения сайта необходимо проводить, основываясь на понимании пользовательской психологии, т.е. анализируя фидбек от реальных пользователей.
С помощью вопросов вроде: “Куда вы посмотрели в первую очередь: на какие 3 элемента сайта, и в каком порядке? Куда вам хочется нажать в первую очередь и почему?” в AskUsers вы сможете понять не только как распределяется внимание пользователей, но и почему пользователи смотрят на те или иные элементы.
Данная информация поможет выявить целый ряд проблем в текущем интерфейсе и найти оптимальные варианты их решения.
Помните, что форма подчиняется содержанию. Цветовое оформление служит инструментом, позволяющим сконцентрировать внимание пользователя на важной для пользователя и владельца сайта информации.
Компании и сервисы: AskUsers
Источник: https://www.shopolog.ru/metodichka/design-and-usability/kak-izbezhat-10-oshibok-v-rabote-s-cvetom-na-sayte/